
エックスサーバーとCocoonの組み合わせでpagespeedで100点に近づけるための設定です。スコアはタイミングにより80後半まで落ちますが、最高99点まで出ました。
このサイトをページスピードで測ってみる(pagespeedに飛ぶ)
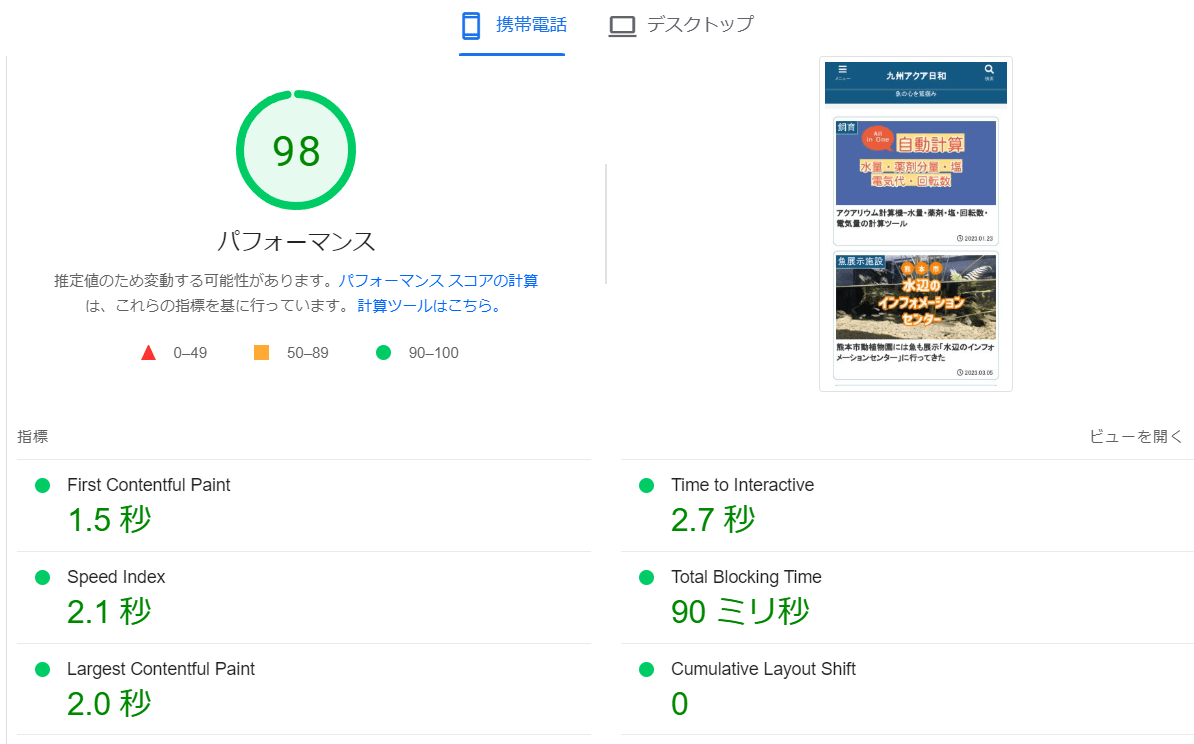
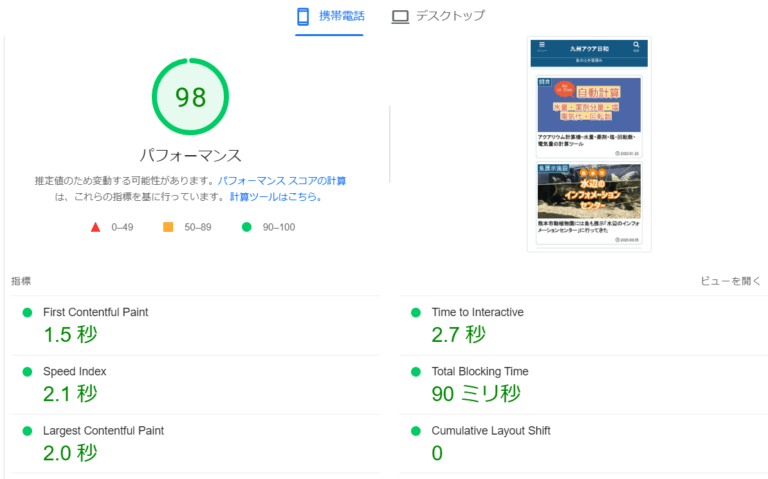
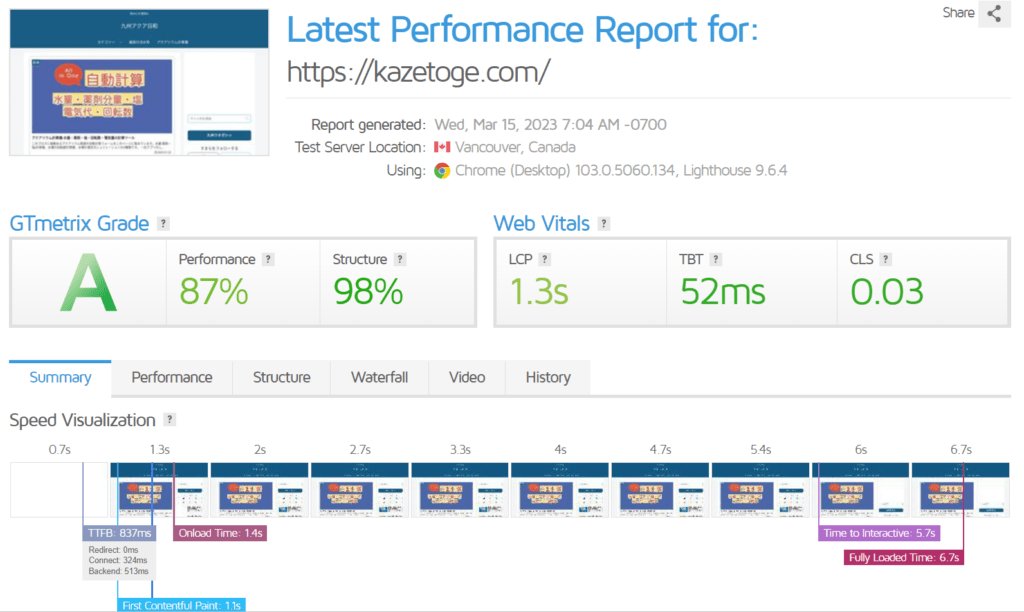
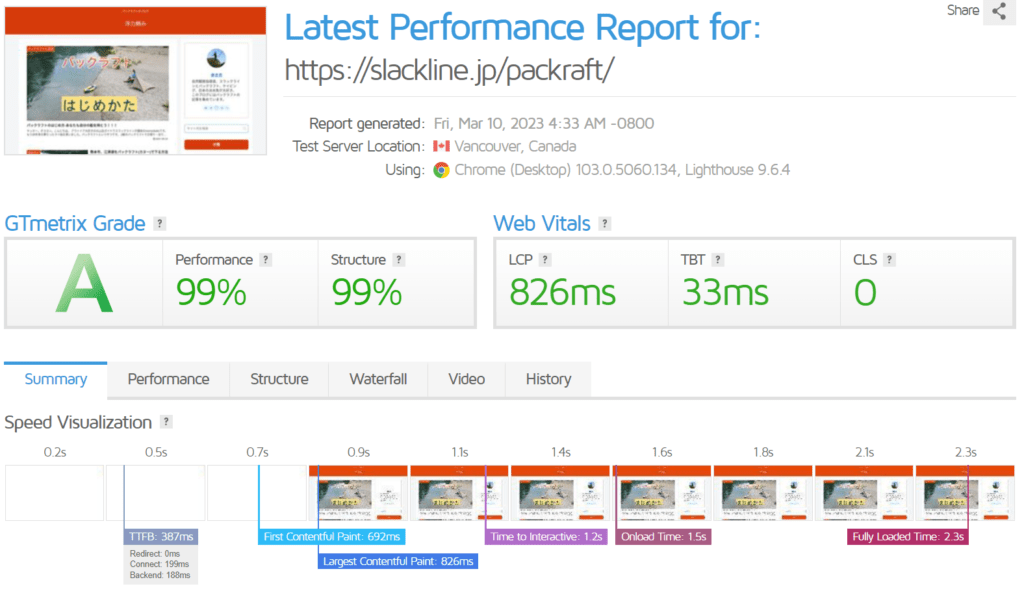
pagespeedのスコア
どのページで測るかは重要で、まず規約のページなどを画像とアドセンスを外し、そこでスコアを測り指摘を潰していきます。可能ならアマゾンapiもはずす。このスコアがブログの上限。
改善点が無くなったら、アドセンスや画像があるトップページ、個別ページ、で改善。
しかし、それはあくまでスコアの話で、実際のTTFBやLCPの方が大事。サーチコンソールのページエクスペリエンスや実際のデータと直接は関係ない。ぶっちゃけキャッシュプラグインを使うのが手っ取り早いんだけど、トラブルの種となって忘れたころに問題が起こり毎回裏切られるループ。



どれもアドセンス有効でトップページ。
コクーンでの高速化設定
コクーンの高速化設定はlazyloadとグーグルフォントは無効にして、他はすべて有効にします。
lazy loadはWP本体の機能を使用します。子テーマにtmp/entry-card.phpを追加して、’loading’ => ‘lazy’,を削除する。これでホームなどのアーカイブページの最初のサムネイルが遅延読み込みされないようになり、「Largest Contentful Paint が遅延読み込みされています」の指摘を回避できる。指摘が改善されない場合は更にfunctionp.phpに以下のように追加するとよい。
※追記:アップデートで’loading’ => ‘lazy’,が削除された。フォーラムで指摘したら、すぐに対応してもらった。すごいテーマと改めて実感。
//lazy load 除外
function skip_lazyloading_on_first_three_archive_images( $omit_threshold ) {
if ( is_home() || is_archive() || is_singular()) {
return 2;
}
return $omit_threshold;
}
add_filter( 'wp_omit_loading_attr_threshold', 'skip_lazyloading_on_first_three_archive_images' );コクーンの高速化設定のデメリット?
クエリモニターで計測してみるとコクーンの高速化設定のHTMLの最小化やCSSとjsの結合などはページ生成が遅くなるというデメリットがあります。例えば0.3766sから0.4218sと約0.05秒遅くなった。この理由は一度出力したhtmlページを最小化結合してもう一度作り直すから。
一方、転送量やpagespeedのスコアは改善します。コクーンの最小化設定を生かすならキャッシュプラグインと組み合わせるのがベストなのかもしれない。本来この機能はテーマではなくキャッシュプラグインに多く搭載されている機能なのはそのため。
その他の設定
- サイトアイコンフォントはFont Awesome 4を使用する。読み込みファイルが二つ減るから。
- コードのハイライト機能や表のスクロールはオフ。画像のスライド表示などはオフでもいいけど、オンにしている。
エックスサーバーの設定、XPage Speedはポンコツ
phpバージョンを推奨以上の最新にする(phpエラーや警告が出ていないか、プラグインやデバックモードで一応チェックしておこう)。最新は現在php8.2.5だ。不具合が出た場合は元に戻せば普通に動くことが多い。あせらず元に戻そう。
Xアクセラレータ Ver.2を有効。サーバーキャッシュ有効(キャッシュ時間は1分か2分しかないので、バズった時くらいしか効果は無い。急激なアクセス増で500エラーになるのは防げる)。ブラウザキャッシュ無効。
エックスサーバーのブラウザキャッシュを無効にする理由は画像などのキャッシュ期間は1年にしてほしいため。キャッシュが長めなコクーンの設定を使う。
※XPage Speedは画像、その他不具合が多いので使わない。webp表示期待で試したけど、数日待っても404が多くて表示されなかった。ダメダメ。検討の余地すらない欠陥機能。
Flying Scripts settingsというプラグイン

Flying Scripts settingsを使うとアドセンスでのスコアダウンを防げます。秒数は3秒以上。LCPの秒数以上に設定。
指定ファイルはpagespeedで引っかかる外部のjsファイルを遅延読み込み。特にアドセンス関連は+20点ほどアップ。googleを一括して指定すると、jqueryを後で読むようになり動かない動作が出てくるので注意。追加するのは。以下の3つで十分。
adsbygoogle.js
cse.js
googletagmanager.com
ただ、このプラグインは見た目のスコアが良くなるだけ。pagespeedの実際のユーザーの計測をもとにした秒数や合格・不合格とは関係ありません。具体的にはスコアで100点が取れるサイトでも、実際の数値では不合格となってしまうことを引き起こし、広告が引き起こす問題を見えなくくしてしまう。
サーチコンソールなどのページ エクスペリエンスの指摘などの原因のほとんどはアドセンスなので、もしスコアが良くても改善が必要と出るなら広告を減らすなかことを検討した方がイイ。特に上の方には広告は貼らない方がイイ。
※Flying Scripts settingsを有効化すると、スマホのsafariで最初のクリックが反映されない「場合」があります。たぶん。
function.phpに追加
サイト内の.jsファイルをフッターで読み込む様に変更。
//フッター読み込み
function is_footer_javascript_enable() {
return true;
}jqueryはグーグルだけ読み込めばよい。本体のは必要ない。
//jquery-migrate削除
function wpdocs_dequeue_script() {
if ( ! is_admin() ) {
wp_deregister_script('jquery-migrate');
// javascript.jsが読み込まれないので、ダミーを追加する
wp_register_script('jquery-migrate', false, array(), false, true );
}
}
add_action('wp_print_scripts','wpdocs_dequeue_script');
↓意図しない大きな画像が読み込まれることがあるsrcsetが必要のないサイトなら下のコードを使うこともできます。見せたいサイズが使えるので設定できる人はサイズ問題を解決可能。このブログでは使用していない。
//レスポンシブイメージを無効化
add_filter( 'wp_calculate_image_srcset', '__return_false' );
add_filter( 'wp_calculate_image_sizes', '__return_false' );webp化

次世代画像の使用は必須。
EWWW Image Optimizerは無駄に高機能なのでConverter for Mediaを使いましょう。Converter for Mediaはwebpを別のフォルダに入れてくれるのがとても良い。でも、わざわざ乗り換えるほどでもない。EWWW Image Optimizerはjpgも圧縮してくれるし、サムネイルや最大サイズもいじれるから。不満点はフォルダが同じって所だけ。ただし、EWWWのjpgは圧縮率が低く大して圧縮されないので、圧縮はreSmush.itなどを使用した方がイイ。ま、webp化すれさほ気にすることじゃない。
ただし、EWWWもConverter for Mediaもキャッシュ設定を追加しないと、ブラウザがキャッシュしない。以下を.htaccessに追加する。コクーンの高速化設定ではwebpがキャッシュされない。エックスサーバーのブラウザキャッシュ設定ではwebpもカバーされるが期間が短いので使わない。
※コクーンのアップデートでwebpが追加された。フォーラムで指摘したら対応してもらえた。コクーン、わいひらさんは神。
自分でwebpも1年間キャッシュするように追加記述する。webpは圧縮率は最大で問題は無い。気に入らなかったら、後で生成しなおせばいい。
ExpiresByType image/webp “access plus 1 year”
Advanced Database Cleanerで不要なテーブルとオプションを削除

過去使っていた不要プラグインが残したDB上のゴミを削除。optionを削除するときは一応調べて削除する。用が済んだらこのプラグインを削除します。
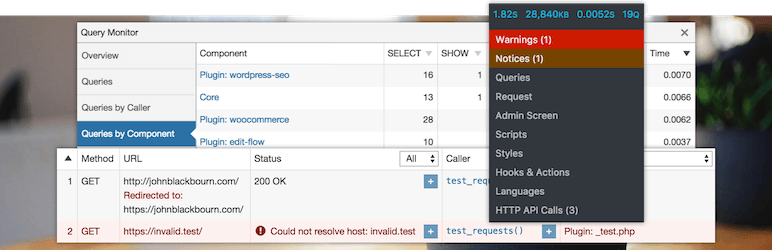
Query Monitorを入れてクエリーを確認して減らす

Query Monitorを使うとリアルタイムでクエリー数が見える。そのほかPHPエラーもチェックでききるので生成過程で無駄が無いか検証する。
ひどい時は200以上読み込まれている時がある。クエリーとはDBから引き出すデータ項目のこと。
オブジェクトキャッシュを使うと大幅に減らせるのでぜひ使う。個別で10以下まで減らせる。
ページの生成時間も出せる。
※すべてのページである記事IDを38回も重複があってびっくりしたけど、原因はプライバシーポリシーに設定した記事を削除していたことが原因だった。クエリモニターでチェックしてよかったー。
※クエリモニターを有効化するとブロックエディタ画面にてCSSが反映されなくなる不具合が出ます。
APCu Managerを利用してオブジェクトキャッシュを有効化する
エックスサーバーは外部オブジェクトキャッシュも可能。APCとOPcacheが使える。
APCu Managerというプラグインを有効化してAPCuとZend OPcacheを有効にする。
サイトヘルスの「永続オブジェクトキャッシュを使用する」の項目も消える。プラグインのQuery Monitorで正常稼働しているかチェックしてみるといいい、場合によりクエリが半分近く減る。
APCu Managerを使うと、クエリモニターで見るページ生成時間が0.3から0.18くらいまで一気に減ります。とても効果があるのでエックスサーバーでWordpressを使っている人はこのプラグインでオブジェクトキャッシを使った方が良い。読みこむクエリーが多い管理画面はかなり早くなる。
キャッシュプラグインには劣るがTTFB(サーバーの反応時間)も早くなるのでぜひインストールすべし。しかーし、挙動が遅く成ったりトラブルの原因ともなるので、オススメってほどでもない。
※投稿本文などはキャッシュしないがウィジェットや設置などはログイン中でもキャッシュが効く場合があるので、注意が必要。キャッシュを消す。キャッシュの期限はプラグインでは制御できない。投稿画面のCSSが効かなくなったり、他のプラグインでエラーが出る場合もあります。
大きな画像を読み込むのを防ぐ
srcsetタグは複数の画像からベストなサイズを選択してくれるはずだけど、大きすぎる画像を読み込む場合があるのが玉にキズ。
理想はモバイル端末に2倍以下を読み込ませること。うまく機能しないことも多いがvwの数を値いじると多少調節できます。これでページススピードで指摘を消せる場合がある。でもページスピードの「適切なサイズの画像」はまともに相手にしない方がイイ。結局、メディアサイズはブログや考え方によるから。
chromeのデヴェロッパーツールだと75vwだとX12pro(414*896)で728pxを読み込むが、70vwにすると512pxになります。ただし、実際の動作はブラウザによりキャッシュの有無などでも違います。多少、調整できるってだけで、あまり意味のある設定じゃありません。
//srcset書き換え
function yws_sizes_replace( $html ) {
$html = str_replace('100vw', '70vw', $html );
return $html;
}
add_filter( 'wp_calculate_image_sizes', 'yws_sizes_replace' );過大な DOM サイズの回避
ドロップダウンメニューなどを使うと増える。Jqueryで折りたたむ。コクーンにはテーマ編集で.jsに書き込める。
最新ブラウザに従来の JavaScript を配信しないようにしてください
最新ブラウザに従来の JavaScript を配信しないようにしてくださいというのがコクーンを使っているサイトで出る理由は、タイトルとURLをコピーするスクリプトが書き込まれているから。コクーンSNS設定で「タイトルとURLをコピー」のチェックを外す。SNSシェアボタンを無効化していても、スクリプトが書き込まれれてしまうのでほとんどの人が気づかない。
これで無駄な記述が無くなり、最新ブラウザに従来の JavaScript を配信しないようにしてくださいが消せる。
以上です。関連サイト
100点目指して参考にしてください。

共通サーバなので時々スピードが落ちるんだよなぁ。十分早いとは思うんだけど。